jQuery Image and Video LightBox Plugin- Awesome HTML5 and jQuery lightbox effect, supports images, Flash SWF files, YouTube, Vimeo and local mp4, m4v, flv, ogg, ogv and webm videos, works on Windows, Linux, Mac, iPhone, iPad, Android, Windows Phone and all modern web browsers
Download Free Version Version 8.3, released on December 22, 2020
Examples
Gallery of images, YouTube, Vimeo and local MP4 Videos with thumbnail navigation and share buttons
Open the gallery in fullscrren mode (the close button on top right corner of the web browser), auto slideshow on popup
* Video autoplay does not work on mobile and tablets. The limitation comes from iOS and Android.
Lightbox popup gallery - fullscreen mode with sliding effect
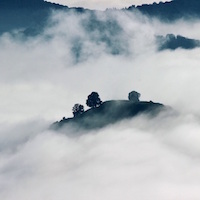
Image with Social Media Share Buttons
Image with a link in title
Open a web link when clicking on the image in the lightbox
YouTube Video with Social Media Share Buttons
YouTube Video with text on right
Vimeo Video
Local mp4 Video
Local mp4 Video with subtitle
Local mp4 Video - click the video to open a web link
Local FLV Video (Legacy Use - FLV format is not compatible with iPhone and iPad)
Facebook Video
PDF (the PDF file must use an absolute URL and must be hosted at the same domain)
Open PDF file in Lightbox and go to the last opened page
Open PDF file in Lightbox and go to the page 1
Open PDF file in Lightbox and go to the page 3
Lightbox Gallery
Open a Div in Lightbox
The following link will open an inline div in the lightbox:
To open a div in the lightbox, firstly, define a div with an ID in your webpage. You can add CSS style display:none; to make it invisible on the page.
<div id="mydiv" style="display:none;"> <div class="lightboxcontainer"> <div class="lightboxleft"> <div class="divtext"> <p class="divtitle" style="font-size:16px;font-weight:bold;margin:12px 0px;">WonderPlugin Gallery</p> <p class="divdescription" style="font-size:14px;line-height:20px;">WonderPlugin Gallery is a WordPress photo and video gallery plugin, and a great way to showcase your images and videos online. The plugin supports images, YouTube, Vimeo, Dailymotion, mp4 and webm videos. It's fully responsive, works on iPhone, iPad, Android, Firefox, Chrome, Safari, Opera and Internet Explorer 7/8/9/10/11.</p> </div> </div> <div class="lightboxright"> <iframe width="100%" height="100%" src="https://www.youtube.com/embed/wswxQ3mhwqQ" frameborder="0" allowfullscreen></iframe> </div> <div style="clear:both;"></div> </div></div>
To make the content itself responsive, please also add the following CSS code to your webpage:
<style type="text/css">
.lightboxcontainer {
width:100%;
text-align:left;
}
.lightboxleft {
width: 40%;
float:left;
}
.lightboxright {
width: 60%;
float:left;
}
.lightboxright iframe {
min-height: 390px;
}
.divtext {
margin: 36px;
}
@media (max-width: 800px) {
.lightboxleft {
width: 100%;
}
.lightboxright {
width: 100%;
}
.divtext {
margin: 12px;
}
}
</style>
You can then use #DIVID as the href value of the lightbox link.
<a href="#mydiv" class="html5lightbox" data-width=800 data-height=400 title="Inline Div">Open a Div in Lightbox</a>
Webpage: a photo and video gallery in Lightbox.
Webpage: WonderPlugin.com
Open webpage and goto bookmark
Flash SWF File
JavaScript API
Quick Installation
1. Download Free Version HTML5 LightBox, Unzip the downloaded file, copy or upload the folder html5lightbox to your web server
2. Reference the filejquery.js and html5lightbox.js which is in the folder html5lightbox before the </head> of your web page. If you already have a jQuery script in your web page, you need to add html5lightbox.js after your jQuery file. The minimum required version of jQuery is 1.6.
<script type="text/javascript" src="html5lightbox/jquery.js"></script> <script type="text/javascript" src="html5lightbox/html5lightbox.js"></script>
If your website already has a jQuery, do not add the jquery.js line, only add the html5lightbox.js AFTER the existing jquery on your webstie:
<script type="text/javascript" src="html5lightbox/html5lightbox.js"></script>
3. Add a class="html5lightbox" attribute to any link tag to activate the Lightbox effect
<a href="images/Toronto_1024.jpg" class="html5lightbox" title="Toronto">Image</a> <a href="images/carousel.mp4" class="html5lightbox" data-width="480" data-height="320" title="WordPress Carousel">Video</a>
To show a caption, you can use the title attribute, to define the size of a video or Flash SWF file, you can use the data-width and data-height attributes.
If you have a group of images and videos, you can use the attribute data-group to create a gallery. You can use data-thumbnail to add thumbnail navigation to the gallery.
<a href="images/Toronto_1024.jpg" class="html5lightbox" data-group="mygroup" data-thumbnail="images/Toronto_96.jpg" title="Toronto">Image1</a> <a href="images/Sunrise_1024.jpg" class="html5lightbox" data-group="mygroup" data-thumbnail="images/Sunrise_96.jpg" title="Sunrise">Image2</a> <a href="images/carousel.mp4" class="html5lightbox" data-group="mygroup" data-thumbnail="images/wordpresscarousel_120.jpg" data-width="480" data-height="320" title="Wordpress Carousel">Video</a>
Easy Branding
It's easy to add an image branding to HTML5 LightBox, all you need to do is adding the following scripts to the <head> section of your webpage.
<script type="text/javascript">
var html5lightbox_options = { watermark: "http://html5box.com/images/html5boxlogo.png", watermarklink: "http://html5box.com"
};
</script>
If you don't like the link on the watermark image, you can change the code to following:
<script type="text/javascript">
var html5lightbox_options = { watermark: "http://html5box.com/images/html5boxlogo.png", watermarklink: ""
};
</script>
What's New
Version 8.3
- Fix a bug when opening a webpage URL with an anchor
Version 8.2
- Fix a bug of crossfade effect
- Fix a bug when the text is placed on the left or right side of the lightbox
Version 8.1
- Support video subtitle
Version 8.0
- Display loading animation when opening a webpage in lightbox
Version 7.9
- Add an option
mutevideoto mute the video by default
Version 7.8
- Add an option to place the text outside of the image lightbox
Version 7.7
- Support opening a web link when clicking on the image or the HTML5 video in the lightbox
Version 7.6
- Fix the issue of Vimeo and YouTube videos not autoplay on Chrome and Safari
Version 7.5
- Fix the bug when the option arrowloop is false
Version 7.4
- Support sliding effect
- Change lightbox HTML elements from ID to class name
Version 7.3
- Fix a bug when playing MP4 videos in fullscreen on some Android phones
Version 7.2
- Fix a bug under Android
Version 7.1
- Fix a bug of displaying PDF files in lightbox
Version 7.0
- Add a class name to the image counter in lightbox title
- Trigger an event when the lightbox is closed
Version 6.9
- Open PDF file in lightbox popup
Version 6.8
- Support autoopen and autoopendelay in JavaScript configuration variable html5lightbox_options
- Support an option autoclosedelay to setup the delay time to close the lightbox when a video is finished
Version 6.7
- Fix a problem under Windows Chrome: when pressing esc key to exit the full screen video, it will close the lightbox popup at the same time.
Version 6.6
- Fix a problem under Internet Explorer: when pressing esc key to exit the full screen video, it will close the lightbox popup at the same time.
Version 6.5
- Change fullscreen mode default to false on small screen devices
Version 6.4
- Change text effect of the fullscreen mode on small screen devices
- Enable the fullscreen mode on small screen devices
Version 6.3
- Add an option to remove border and margin on the fullscreen mode
- Add an option to only enable the full screen mode on small screen devices
Version 6.2
- Support social media share buttons: Facebook, Twitter and Pinterest
Version 6.1
- Use native HTML5 video controls on Firefox and Inetnet Explorer by default
Version 6.0
- Support data tag autoopen, autoopendelay and autoclose
- Support Wistia video
Version 5.9
- Support using data tag html5videoposter to specify a poster image for HTML5 video player
Version 5.8
- Fix a bug of playing YouTube video on Firefox
Version 5.7
- Fix the position of lightbox when the responsive option is false
Version 5.6
- Fix a bug in keyboard navigation
Version 5.5
- Fix a bug in lightbox auto slideshow
Version 5.4
- Support lightbox auto slideshow
Version 5.3
- Support fullscreen mode
- Support displaying text on bottom, inside, left and right of the lightbox
- Support title prefix
Version 5.2
- Support iframe
Version 5.1
- Add an option to disable/enable touch swipe
- Fix a minor bug of displaying div
Version 5.0
- Fix the bug when there are more than 6 vidoes on Google Chrome
- Support iframe scrolling on iPhone and iPad
Version 4.9
- Support opening a div in lightbox
- Add an option defaultvideovolume to specify the default volume of self-hosted mp4 and flv videos
Version 4.8
- Fix a bug in thumbnail navigation
Version 4.7
- Trigger event html5lightbox.videoended for HTML5 video player
Version 4.6
- Add four events: onfirstitem, onlastitem, onfirstarrowclicked, onlastarrowclicked
Version 4.5
- Fix the bug in Flash video player
Version 4.4
- Support events onshowitem and oncloselightbox
Version 4.3
- Support https
Version 4.2
- Support Google Analytics
Version 4.1
- Fix minor bugs
Version 4.0
- Fix minor bugs
Version 3.9
- Fix a minor bug in Version 3.8
Version 3.8
- Add an option to hide video control bar
- Add an option to disable looping arrow buttons
Version 3.7
- Add an option to disable responsive and keep the Lightbox size as specified.
Version 3.6
- Display description under title
- Use custom HTML5 video player controls that look same across all web browsers
Version 3.5
- Support thumbnail navigation
- Fully responsive
- Fix a minor bug of playing video on Android devices
Version 3.1:
- Support YouTube URL parameters, for example, you can use the following URL to play HD 1080p video: https://www.youtube.com/embed/YE7VzlLtp-4?rel=0&vq=hd1080
Version 3.0:
- Add an option barheight to specify the height of the text area
Version 2.9:
- Hide the loading button after a webpage is loaded
Version 2.8:
- Fix a bug with jQuery 1.10
Version 2.7:
- Change default value of option html5player to true
Version 2.6:
- Fix the bug of detecting Opera 15
Version 2.5:
- Fix the bug of duplicated HTML5 lightbox links
Version 2.4:
- Support touch swipe
- Improve display of previous and next buttons
Version 2.3:
- Support HTML tag area
Version 2.2:
- Press ESC key to exit Lightbox
Version 2.1:
- Fix the issue with jQuery 1.9.0
Version 2.0:
- Fix the bug of playing FLV video
- Change the way to get the folder of js file
Connect With Us
Services
Products