How to Further Customize HTML5 Gallery Skin with CSS
HTML5 Gallery uses HTML5 data tags to configure its skin. With the nearly 100 options, it's very easy and convenient to configure its skin, size, color, position, title, text style etc. But sometimes there still might be some options missing from your own special requirements. In this case, you can configure the HTML5 Gallery with your own CSS code.
This tutorial will show you how to further customize the HTML5 Gallery skin with your own CSS codes.
Tasks
- Move the title to the far bottom of the gallery
- Move the play and fullscreen buttons to the top right side of the gallery image box
Currently, HTML5 Gallery does not have options for these two tasks.
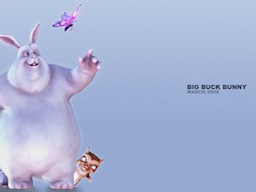
The end result is as following:
Step 1 - Define necessary data tags for HTML5 Gallery DIV
Firstly, you need to install the HTML5 Gallery to your webpage, then you can add necessary data tags to the Gallery DIV. Here we apply data tags data-showtitle="true" data-titleoverlay="true" data-titleautohide="false". This will show the title at the top of the image box, and it will always display.
<div style="display:none;margin:0 auto;" class="html5gallery" data-autoplayvideo="false" data-showtitle="true" data-titleoverlay="true" data-titleautohide="false" data-html5player="true" data-onchange="onSlideChange" data-skin="light" data-width="512" data-height="288" data-googleanalyticsaccount="UA-29319282-1">
Step 2 - Inspect and find the class name of the relevant DIVs
The best tool for this job is Firebug, which is an add-on for Firefox. It's a must have tool for a web developer, even you are just a beginner.
Step 3 - Add CSS to customize the DIVs
The CSS codes need to be added to the head section of your webpage.
<style type="text/css">
.html5gallery-title-0 {
top: 360px !important;
}
.html5gallery-title-text-0 {
color: #333 !important;
background-color: transparent !important;
text-align: center !important;
font-size: 18px !important;
filter: progid:DXImageTransform.Microsoft.gradient(enabled = false) !important;
}
.html5gallery-play-0, .html5gallery-pause-0, .html5gallery-lightbox-0 {
top: 8px !important;
}
</style>
The codes .html5gallery-title-0 {top: 360px !important;}will move the title to the bottom of the Gallery which is what we want. The CSS codes for class .html5gallery-title-text-0 re-define its text size, color and background color. The codes .html5gallery-play-0, .html5gallery-pause-0, .html5gallery-lightbox-0 {
top: 8px !important;
} move the play and fullscreen buttons to the top of the image box.
Please note, all CSS values must be appended with !important, which will prevent the CSS definitions being overwritten by the script.
Connect With Us
Services
Skins
Products