jQuery YouTube Playlist Gallery





Demos
jQuery YouTube Playlist Gallery
A jQuery YouTube playlist gallery will retrieve all videos in your playlist and display them in the video gallery.
To create a YouTube playlist gallery, firstly, you need to apply for your own YouTube API key and get the ID of your playlist, then you can add the following data tags to the HTML5 Gallery div:
data-youtubeapikey="YOUR_API_KEY" data-youtubeplaylistid="YOUR_YOUTUBE_PLAYLIST_ID" data-youtubeplaylistmaxresults=50
Please view the following tutorials for how to apply for a YouTube API key and how to find your playlist ID.
A demo is as follows:
How to apply for a YouTube API key
The official YouTube API v3 is at https://developers.google.com/youtube/v3/
To apply for a YouTube API key:
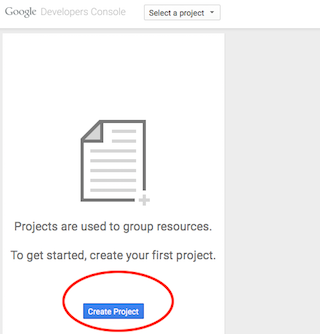
1. Goto Google Developers Console and login with your YouTube/Google ID: https://console.developers.google.com/
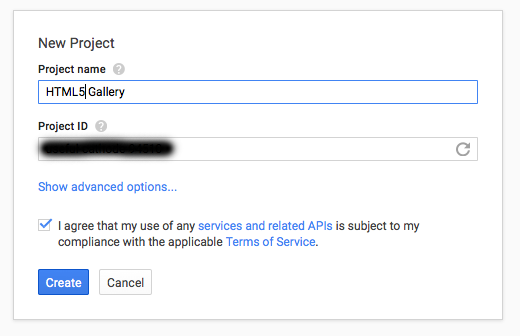
2. Click the button Create Project, enter your project name in the New Project popup, Google will then create the project for you.
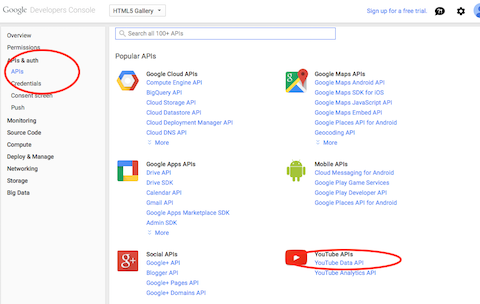
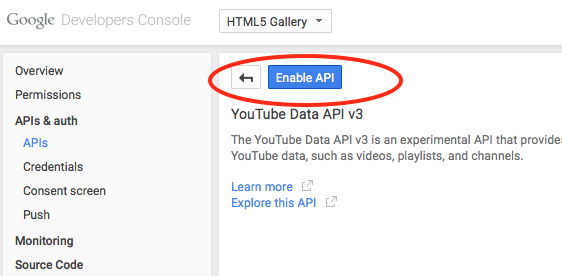
3. On the left menu, goto APIs & auth -> APIs, click YouTube Data API, in the following screen, click Enable API.
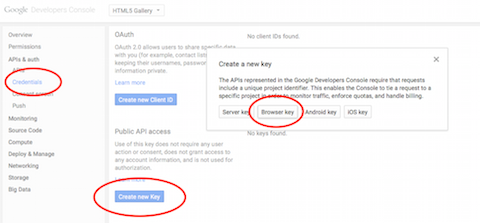
4. On the left menu, goto APIs & auth -> Credentials, click the button Create new Key under the Public API access. In the popup dialog, choose Browser Key, then click Create in the next dialog. Google will then create and display your API key.
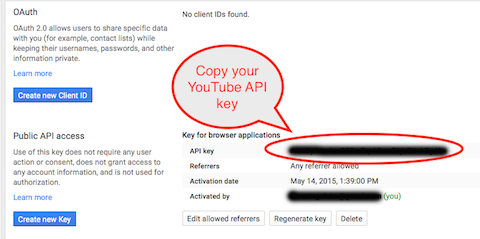
5. Your key is now successfully created and is ready for use in HTML5 Gallery.
How to find your playlist ID
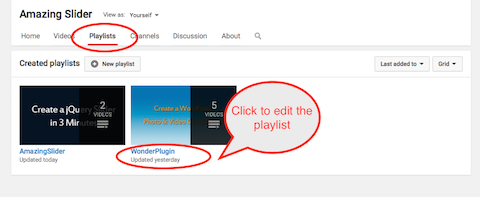
1. Login your YouTube account, click Playlists in the top menu, then click the playlist to edit it.
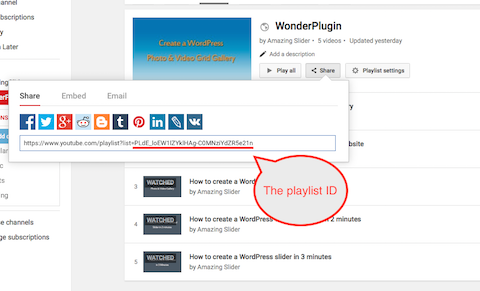
2. Click the Share button, copy playlist ID from the Share URL.
Connect With Us
Services
Skins
Products